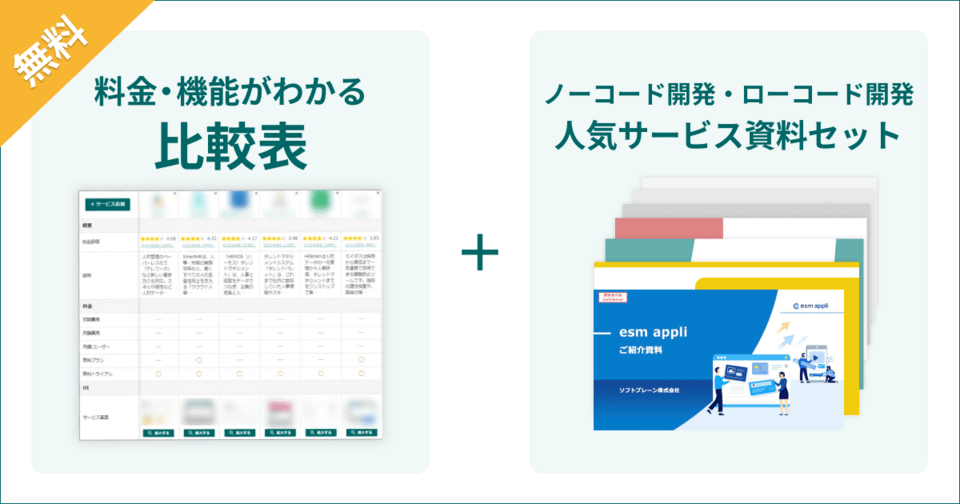
\ 稟議や社内提案にも使える!/
ノーコードとは
ノーコード(NoCode)とは、ソースコードの記述をせずに、ドラッグ&ドロップやテンプレートなどを使ってWebサイトやアプリを開発できる方法のことをいいます。
ノーコードツールでは、あらかじめ用意されたパーツを使用して作るため、プログラミングの知識やスキルがなくても、Webサイトやアプリなどを簡単に作成可能です。近年、ノーコードツールが多数登場し、導入する企業が増えています。
ノーコードとローコードの違い
ローコードは、少ないプログラムコードやスクリプトで、迅速にアプリケーションを開発できるツールです。
ノーコードツールよりも柔軟性が高く、カスタムコードを追加して、より複雑なアプリケーションやWebサイトを開発可能です。
ノーコードツールとCMSの違い
CMS(コンテンツマネジメントシステム)とは、HTMLやCSSの専門知識がなくても、Webサイトの作成や編集ができるシステムのことです。
CMSもノーコードツールと同様に、プログラミング知識がないユーザーでも使用できるように設計されています。ドラッグ&ドロップやテーマなどの視覚的なインターフェースで、直感的に操作できるのが特徴です。
ノーコードでWebサイトが構築・運用できる、ノーコードCMSも普及しています。
CMSでサイトを作成するメリットとデメリットについては、次の記事で詳しく解説しています。
ノーコードでWebサイトを作成するメリット
ノーコードでWebサイトを作成するメリットとしては、次のようなことが挙げられます。
- 専門的な知識が不要
- 制作時間の短縮
- 共有や確認が簡単
- コストを抑えて開発が可能
- メンテナンスが容易
専門的な知識が不要
ノーコードWeb制作ツールでは、プログラミング言語を学ぶ必要がなく、初心者やビジネス部門でも、簡単にWebサイトを構築できます。
制作時間の短縮
ノーコードWeb制作ツールは、ドラッグ&ドロップやビジュアルエディタを使って、迅速にWebサイトを作成可能です。そのため、制作時間の短縮につながり、Webサイトをスピーディーに公開したい場合に向いています。また、新しいコンテンツの追加やデザインの変更も迅速に実現できます。
共有や確認が簡単
ノーコードWeb制作ツールでは、開発途中のプレビューを公開URLとは別のURLで共有可能です。関係者は実際にWebブラウザで機能を確認しながら、承認したり変更を要求したりできます。
コストを抑えて開発が可能
ノーコードWeb制作ツールは、非IT部門でもWebサイトを作成できるため、IT部門がない企業でも簡単にWebサイトを作成できます。
キャンペーンサイトや採用サイトを制作したい場合にもおすすめです。社内で開発が行えるため、外部に依頼する必要がなくなり、外注コストを抑えられます。
メンテナンスが容易
ノーコードツールは多くの場合、セキュリティ更新や新機能の追加を自動で行ってくれるため、メンテナンスが容易です。
ほかにも、Webサイトのエラーやバグを早く修正できることや、データ分析をもとにしたWebサイトの最適化や更新を継続的に行えることで、Webサイトの品質やパフォーマンスを維持できます。
ノーコードでWebサイトを作成するデメリット
ノーコードでWebサイトを構築するメリットは多くありますが、デメリットもあります。次に、ノーコードでWebサイトを作成する際のデメリットをいくつか紹介します。
- デザインの自由度や拡張性が低い
- ランニングコストがかかる
- 大規模な開発には向かない
- プラットフォームへの依存
- Webサイト移転が困難
- 非日本語対応のツールが多い
- スキルが育たない
デザインの自由度や拡張性が低い
ノーコードでWebサイトを作成する場合、プラットフォームが提供するテンプレートや機能に依存します。そのため、思いどおりのデザインや機能を実現することが難しい場合があります。また、プラットフォームが対応していない機能やサービスの追加はできません。
たとえば、ノーコードWeb制作ツールの場合、オリジナルのアニメーションやインタラクションを加えたり、外部のAPIやデータベースと連携したりできないため、Webデザインにこだわる場合には思いどおりの仕上がりにならない可能性があります。
ランニングコストがかかる
ほとんどのノーコードWeb制作ツールは、サブスクリプションの継続課金制を取っています。
そのためWebサイトを運用している限り、どんなに訪問者や閲覧数が少なくなっても、運用コストがかかり続けます。
大規模な開発には向かない
ノーコードでWebサイトを構築する場合、プラットフォームが提供する環境に制限されるため、複雑な機能や細かい要件には対応できません。そのため、大規模なWebサイト構築には向いていないといえます。
無理にノーコードで開発を進めるよりも、ローコード開発に切り替えた方がスムーズな場合が少なくありません。
プラットフォームへの依存
ノーコードでWebサイトを作成する場合、プラットフォームに起こる変化や問題に影響を受けることがデメリットです。
たとえば、ツール側での仕様変更やサービス停止などが行われると、Webサイトの機能や表示が変わったり、最悪の場合アクセスできなくなったりする可能性があります。プラットフォームに、ツールの不具合や障害があった場合、Webサイトの動作や安定性が低下することも考えられます。プラットフォームの機能更新や価格改定にも従わざるをえません。
Webサイト移転が困難
ノーコードWeb制作ツールの場合、Webサイトをそのまま他の環境に移転することが困難です。
別のWebプラットフォームで一からWebサイトを構築したり、同じデザインを再現するためにコーディングが必要になったりする可能性があります。
非日本語対応のツールが多い
ノーコードWeb制作ツールは、世界中で開発されており、非日本語対応のツールが多いことがデメリットとして挙げられます。たとえば、ツールのインターフェースやマニュアル、サポートやコミュニティなどは、すべて英語表記で日本語では書かれていないことがほとんどです。
そのため、慣れるまでは、わからないものは自身で翻訳しながら進める必要があり、操作や設定に行き詰まる場合があるかもしれません。
スキルが育たない
ノーコードWeb制作ツールを利用する場合、Web開発やカスタマイズ、セキュリティのスキルやノウハウが社内に蓄積されません。
Web開発の内製化が困難になるほか、外部にWeb制作を依頼する場合もスムーズにいかない可能性があります。
ノーコードWeb制作ツールの選び方
ノーコードでWebサイトを作成する際、最適なノーコードツールを選ぶことが大切です。ノーコードWeb制作ツールを選ぶときのポイントを説明します。
操作が簡単か
ノーコードWeb制作ツールを選ぶ際、最も重要なのはその操作性です。直感的なインターフェースを持ち、ドラッグ&ドロップで簡単に要素を配置できるツールをおすすめします。
また、初心者でも理解しやすいチュートリアルやサポート体制が整っているかも重要なポイントです。操作が簡単なツールを選ぶことで、ストレスなく迅速にWebサイトを作成できます。
求めるデザインのテンプレートがあるか
ノーコードWeb制作ツールを選ぶ際には、自社のビジョンやブランドイメージに合ったデザインテンプレートが用意されているかを確認しましょう。とくに海外製のWeb制作ツールの場合、デザインのテイストが日本と異なるテンプレートが多いです。
また、レスポンシブデザインのテンプレートが豊富にあることも重要です。これにより、あらゆるデバイスでWebサイトが適切に表示されます。
カスタマイズ可能か
ノーコードWeb制作ツールで、ニーズに合わせてテンプレートの細かいカスタマイズが可能かどうか確認しましょう。とくに、カラー、フォント、レイアウトの変更は基本ながらも重要なカスタマイズ要素です。
さらに、アニメーションの追加や、特定の機能を持つプラグインの組み込みができるかどうかも確認しましょう。柔軟なカスタマイズが可能なツールを選ぶことで、他とは一線を画すオリジナルなWebサイトを作成できます。
ノーコードツールのデメリットを理解してWeb戦略を立てよう
ノーコードとは、プログラミングの知識やスキルがなくても、Webサイトやアプリなどを作成できる方法です。ノーコードWeb制作ツールを導入することで、非IT部門でも手軽にWebサイト作成ができることや、コストを抑えて開発できるといったメリットがあります。
一方で、デメリットとしてデザインの自由度や拡張性が低いことや、プラットフォームに依存していること、非日本語対応のツールが多く、使い慣れるまでに時間がかかることなどが挙げられます。
メリット、デメリットを理解して、自社に合うノーコードツールを選んでください。また、ノーコードツールを選ぶときには、利用目的や用途、必要な機能を洗い出すことや、セキュリティや拡張性、サポートの有無について確認しておきましょう。
ツールによって、機能やテンプレートが異なるため、比較検討し自社の作りたい要件に合うツールを選ぶことが大切です。
\料金や機能を資料で比較する!/