CMS・WEB制作ソフトには多くの種類があり「どれを選べばいいか」迷いますよね。後から知ったサービスの方が適していることもよくあります。導入の失敗を避けるためにも、まずは各サービスの資料をBOXILでまとめて用意しましょう。
⇒
CMS・WEB制作ソフトの資料をダウンロードする(無料)
CMSとHTMLの違い
Webサイトを構築する際によく耳にする言葉として「CMS」と「HTML」があります。どちらもWebサイト構築に欠かせないものですが、その意味は大きく異なります。
この違いを認識せずにWebサイト構築を行おうと考えても、企業内IT部門や制作会社と意思の疎通が取れず、プロジェクトが遅々として進まなくなってしまうおそれがあるでしょう。
それでは、CMS・HTMLとはどのようなものなのか、基本的な解説を行うとともに、それぞれの使い分けや共存の方法などを紹介していきます。
マークアップ言語であるHTML
まず「HTML」ですが、これはHyperText Markup Language(ハイパーテキストマークアップランゲージ)の略称であり、ここからもわかるように、ハイパーテキストを使った「マークアップ言語」という、コンピューターに文書構造を理解させるための「言語」です。
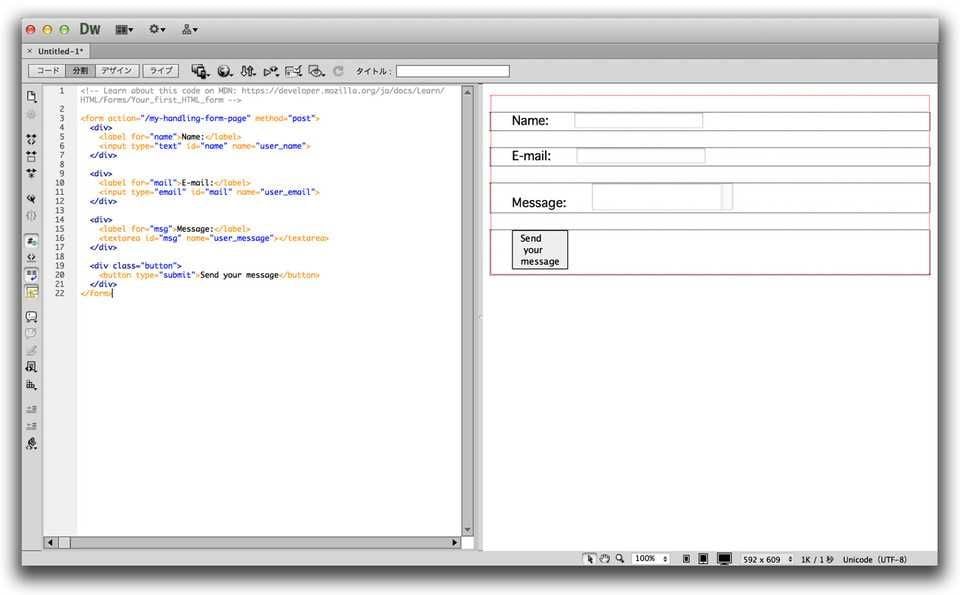
HTMLは、タグと呼ばれる文字列(「<>」など)を使用して記述します。そのため、「HTML」という言語の知識が必要ですが、一度理解すれば テキストエディタ だけでページを作成できるため、Webページ作成のハードルは低いと言えます。

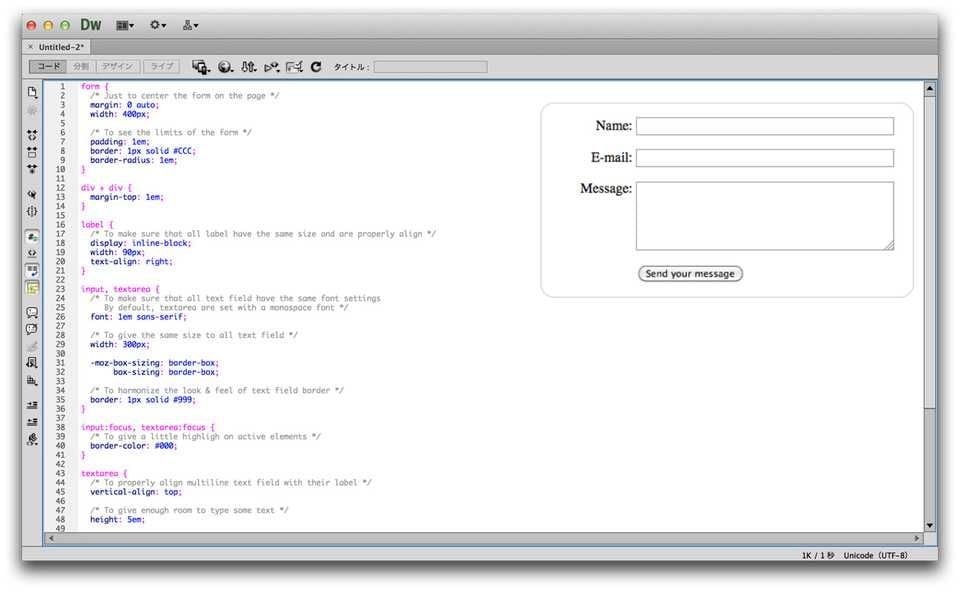
しかし、HTMLではタイトルや段落などの文書構造は指定できても、フォントや文字の大きさといった装飾は行えません。そのため、CSS(Cascading Style Sheets)というスタイルシートを組み合わせることで、ブラウザでの見た目を整えられます。

現在では、これらの言語も時代に合わせて仕様が拡張されており、最新の「HTML5」や「CSS3」が主流となっています。
HTML・CSSでのWebサイト構築
ここまでの解説でおわかりのように、「言語」であるHTML・CSSができることは「Webブラウザに表示させるためのページを作成すること」です。
実際にこれを一般公開するためには、Webサイトのディレクトリ構造を整え、ユーザーのリクエストに応じてページを表示できるようにHTMLファイルを配置し、FTPソフトなどの専用ツールで公開サーバーへアップロードする必要があります。
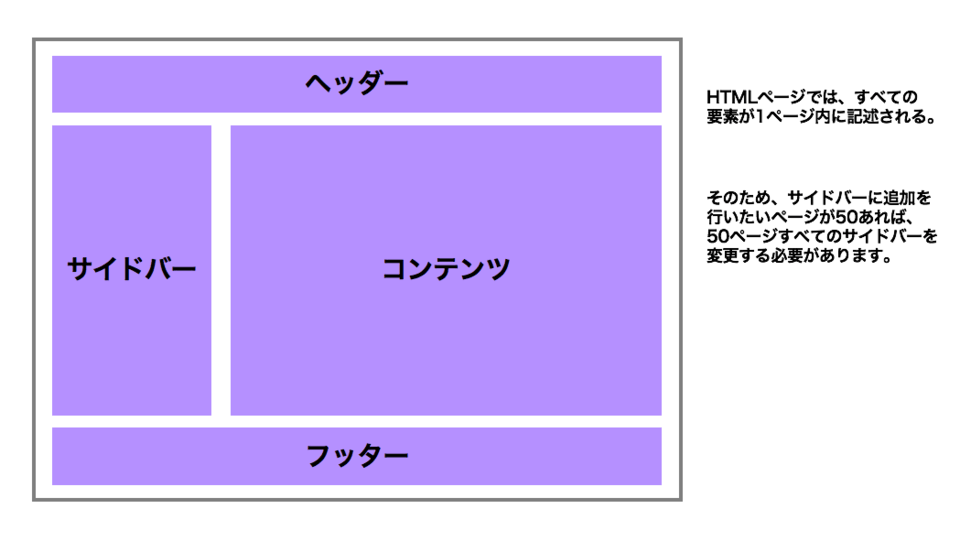
このため、ユーザーリクエストによって表示されるのは「個別のHTMLページ」となり、下図のような構成の場合、サイドバーに変更を加える際は、すべての該当ページを個別に修正する必要があります。

システムであるCMS
CMSは「Content Management System(コンテンツ管理システム)」の略称です。HTMLが「Webページを記述する言語」であるのに対し、CMSは「Webサイト全体を管理し、コンテンツの追加を簡単に行えるシステム」です。
HTMLでWebサイトを構築する場合は、「HTML/CSSによるコンテンツの記述」や「ディレクトリ構造を理解した上でのFTPによるアップロード」などが必要です。一方、CMSの場合は「ブラウザでのサイト管理」や「ブラウザからのコンテンツ作成」が可能になり、専門知識がなくても誰でも簡単にサイト管理やコンテンツ作成が行えます。
次の記事では、CMSについてより詳しく解説しています。
CMSでのWebサイト構築
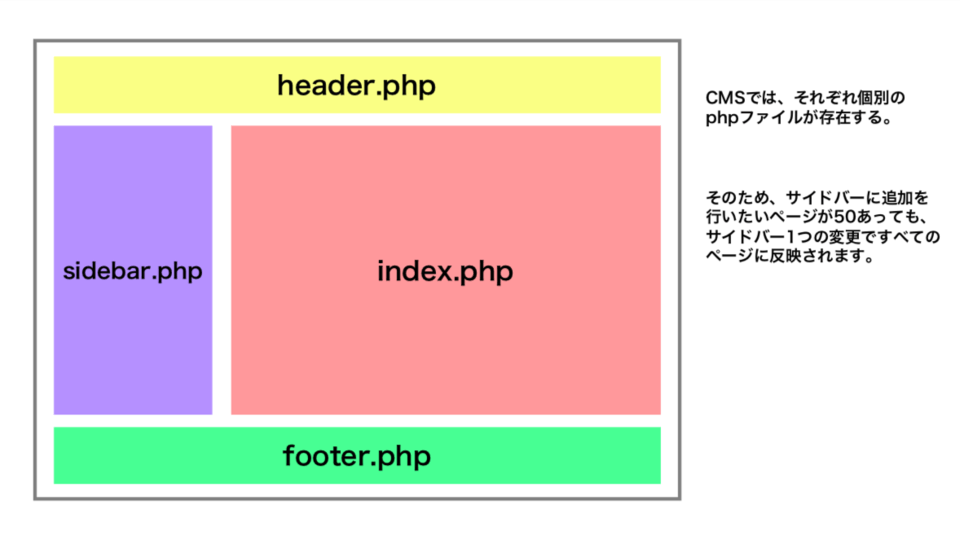
CMSによって構築されるWebサイトは、HTMLではなく「PHP」という言語が使用されることが多くなっており、ユーザーリクエストによって表示されるWebページは、下図のような構造を持つようになります。

つまり、ヘッダー・フッター・サイドバーそれぞれが専用ファイルを読み出して表示するようになっており、コンテンツ追加の際は「index.php」部分のみ、コンテンツが蓄積されます。
よって、サイドバーに変更を行いたい場合でも、すべてのページを変更する必要はなく「sidebar.php」の変更のみで作業が完了します。
CMSとHTMLの違いを理解できたら、ぜひ「CMS・WEB制作ソフト」を活用して効率的なサイト管理を始めてみましょう。CMSはまず使ってみることで理解が深まるので、気軽に試してみるのがおすすめです。どのようなソフトがあるか知りたい方は、次のリンクから各社のサービス資料をご覧いただけます。
⇒ CMS・WEB制作ソフト各社の資料を一括でダウンロードする(無料)
CMSとHTMLの使い分け
このように、CMSとHTMLは言葉の意味自体は全く異なりますが、Webサイトの構築手法としては比較されることが多いことがわかります。
しかし、ここまでの解説では、簡単にだれでもWebサイトの構築・更新が可能なCMSに対し、専門知識が必要となるHTMLという図式が成り立ち、HTMLでWebサイトを構築する意味や優位性が見いだせない方もいらっしゃるでしょう。
ところが、現在でも世界の約半数のWebサイトがHTMLで作成されており、CMSの普及が進んでいながらも、優位性は大きく崩れていません。
HTMLが向いているWebサイトの要件
HTMLが優位性を保っている理由は、自由度の高いWebページを作成できることや、物理的に存在するページを表示するため表示速度が速い点にあります。
このため、習得の難しさや更新の煩雑さという点を考慮にいれつつ、次のような要件を持つWebサイト構築を行う際に、HTMLが優位になるということがいえます。
- Webページが少ない(コンテンツ更新の必要性が低い)
- 独自デザインの凝ったページが必要
- 表示速度が最優先
- セキュリティ面の強化
- アクセス集中といった高負荷に耐えられるサイト構築
CMSが向いているWebサイトの要件
これに対して、更新のしやすさや手軽なサイト管理を強みとするCMSは、次のような要件を持つWebサイトの構築に最適です。
- Webの専門知識を持つ人材がいない
- Webページが多い
- コンテンツの更新が多い( オウンドメディア など)
- 更新の手間をできる限り削減したい
- 利用目的が明確(ブログ、eコマースなど)
Webサイト構築の目的を明確にする
このように、自由度の高いオリジナルデザインを採用し、さまざまな展開を想定しつつも、ページの更新頻度がそれほど高くない「会社概要」や「製品ページのみ」のコーポレートサイトなどはHTMLでの構築が適しています。一方、更新頻度が非常に高い「 オウンドメディア 」の構築にはCMSが向いているといえるでしょう。
どちらもメリット・デメリットを持ち合わせており、それを見極めたうえで、サイト構築の目的に応じた手法を選択することが必要です。
CMS活用のメリットとは
それでは、近年普及が進んでいるCMSには、どのようなメリットが存在するのか、ここまででもCMSが持つ優位点をいくつか挙げてきましたが、デメリット面も含めて整理しておきましょう。
CMSのメリット

コンテンツ作成や更新がだれでもできるため分業が可能
これまでにも触れてきたように、Webブラウザで更新できるCMSは、文書作成と同じ感覚でコンテンツを作成できます。
そのため、特別な知識を必要とせず、だれでもコンテンツの作成・更新が可能になり、カテゴリーごとに担当を決めるといった、分業体制を確立することでスピーディーでタイムリーな情報発信ができます。
Webサイト全体に統一感を持たせられる
すでに解説したように、CMSのコンテンツ作成・更新は「index.php」部分のみに対して行われます。このため、サイト全体に統一感を持たせられます。また、豊富なテーマを活用することでイメージの変更も簡単に行えます。
ページリンク切れを防げる
HTMLページを作成してアップロードする際は、ディレクトリ構造を考慮してリンクを設定する必要がありますが、これが思わぬリンク切れの原因になることがあります。
しかし、Webサイト全体を一元的に管理するCMSでは、こうしたリンク切れの心配がなくなり、結果的にユーザーの信頼感を得られます。
SEOに強いサイトが構築できる
現代の検索エンジンでは、推奨されるWebサイトの構造がガイドラインとして公表されていますが、多くのCMSは、これに準拠した構造を持っています。
このため、複雑な SEO対策 を行わなくても、作成したコンテンツが検索結果の上位に表示されやすくなります。
豊富なプラグイン・アドオンなどによる拡張機能
Webの専門知識がなくても簡単に管理できるようにするため、CMSでは柔軟性がある程度制限されていることが多いです。
しかし、サードパーティーからリリースされるプラグイン・アドオンなどを追加することにより、基本機能以外の拡張機能をもたらせることも可能になっており、多くのプラグインが無償提供されています。
CMSのデメリット

作成したコンテンツをはじめ、バックアップが必要
HTMLで作成するWebページは、基本的にローカルで作成したものを公開サーバーへアップロードします。
このため、ローカル環境には必ずバックアップが残りますが、CMSでブラウザ上からコンテンツの作成や編集を行う場合はバックアップが残らない場合があります。サーバーに万が一のことがあった場合に備え、データは定期的にバックアップしておく必要があります。
サイト構築の初期費用が高額になりがち
ライセンス無料のオープンソースCMSを活用すれば、必要なのは公開サーバーのみで済むはずですが、企業ごとの要望にあわせてカスタマイズを行う場合、初期費用はHTMLで構築する場合よりも高額になる傾向があります。
これは、自由度と柔軟性の低いCMSを企業要件にあわせるために、コア部分のカスタマイズが必要になることがほとんどであり、最初から自由度が高いHTMLに比べ、工数が大幅に増えてしまうためです。
Webデザイナーだけでは対応できない領域も
プラグインをはじめ、機能拡張を豊富に持つCMSですが、すべてに対応できるような柔軟性を持てるわけではありませんし、場合によってはセキュリティ面での不安も残ります。
サイトのテーマから逸脱するようなページを作成することも基本的にはできず、社内のWebデザイナーだけでは要望に対応しきれない可能性が大きくなります。
Webサイト構築にCMSを活用する
こうしたメリット・デメリットがありながらも、多くの企業が積極的にCMS導入に向かっているのは、なによりもマーケティング施策に有効なツールだから、ということが挙げられます。
ここからは、いくつかのパターンにわけ、CMSを導入もしくは有効活用するためのヒントを紹介します。
HTMLサイトからCMSへ移行可能か
古くからWebサイトを運営している企業では、HTMLによって構築された内容を現在まで引き継いでいるかもしれません。こうしたケースで「更新頻度を上げたい」「簡単にコンテンツ作成したい」という要望を実現するため、CMSへの移行が検討されることが多くなります。
もちろん、現存のサイトをそのままCMSへ移行できますが、コーポレートサイト内にブログとしてCMSを組み込むという手法もあるので、状況に応じて最適な方法を選択しましょう。
セキュリティ面で不安が残るCMS
CMSでは、Web ブラウザ を使って管理や更新を行うため、時間や場所を問わず作業できます。しかし、どこからでもアクセスできることから、セキュリティ面に不安を感じて導入をためらう企業もあるかもしれません。
もちろん、権限設定やパスワードなどでセキュリティ強化は可能ですが、特にメジャーなCMSでは、それ自体のぜい弱性が指摘されることもあり、対策を施すことは必要です。
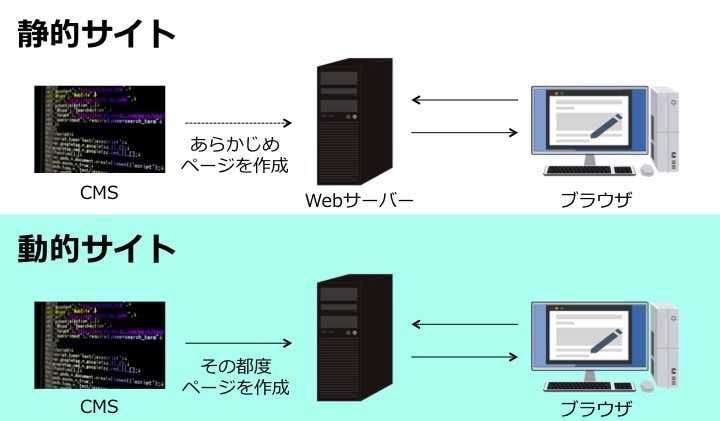
静的HTMLとは

こうした問題を解決するのが「静的HTML」に書き出す手法です。
多くのCMSは「動的サイト」となっており、ユーザーのリクエストに対して「データベースに登録されたコンテンツを読込み、Webページを生成する」という動きをしています。
CMSでのページ表示がやや遅い理由の一つがこれですが、「動的サイト」に対して「静的HTML」とは、物理的に存在する、変更されないHTMLページを指します。
HTMLページの表示速度が速い理由でもありますが、そのほかにブラウザからの編集もできないため、セキュリティリスクを最小にできるというメリットを持っています。
CMSから静的HTMLを書き出す
こうした特性を利用し、動的サイトであるCMSから、コンテンツを静的HTMLに書き出して公開し、編集機能自体は非公開にするという手法がとれれば、CMSのセキュリティリスクを劇的に改善できるでしょう。
静的HTMLに対応するCMS
静的HTMLの書き出しを可能とするCMSには、拡張機能の追加によって実現可能なタイプと、最初から静的HTMLを書き出すことが前提となっているタイプにわかれます。
ここからは、代表的なCMSをいくつか紹介しましょう。
Movable Type
Movable Type は、オープンソースとしてスタートしつつも、現在は商用パッケージとして提供されているCMSです。多くのCMSが使用しているPHPではなく、Perlを言語として使用するのが特徴であり、コンテンツを静的HTMLとして書き出すことが前提となっているため、表示スピードの速さや強固なセキュリティ環境を実現しています。
大企業のコーポレートサイトをはじめ、活用されることが多く、独自のMTタグといわれる記述法で、HTMLのように柔軟なサイト構築が可能となります。
WordPress
WordPress は、ブログ用のCMSとして圧倒的な世界シェアを誇り、完成度の高さから愛用者の多いオープンソースCMSです。これがもたらすメリットとして、万単位にもおよぶプラグインが公開されており、必要に応じて追加することによって充実したマーケティング機能の搭載も可能なほか、静的ファイルの書き出しにも対応します。
ソースコードが無償のほか、プラグインも多くは無償となっていることから、導入コストを押さえられるのもメリットであり、中堅規模のコーポレートサイトにも対応可能な堅牢性も併せ持っています。
Concrete CMS
Concrete CMS は、直感的なブラウザの操作で、だれでも簡単にWebサイトの管理、コンテンツ作成ができる、オープンソースのCMSです。ブロック単位でのドラッグ&ドロップで、ページ作成を行う手軽さに加え、細かいアクセス権限設定などでセキュリティ面も強化、プラグインの拡張機能により、静的ページの生成も可能です。
気になるローカライズですが、Concrete Japanのボランティアによって日本語化も行われており、サポート面でも不安はありません。
次の記事では、CMSの世界・日本シェアから主要製品の比較ができます。
用途に応じたCMS・HTMLの使い分けが重要
現在は「HTML5」と「CSS3」が主流となり、柔軟で多彩なページ作成が可能なHTMLにも依然として強みがありますが、一方でCMSが持つ「即時性」や時代に合ったコンテンツ作成も大きな魅力です。
本文でも紹介したように、HTMLサイトにCMSをブログとして組み込むケースも多く、Webサイトの目的や用途に応じて、それぞれを適切に使い分けることが重要です。
関連記事
BOXILとは
BOXIL(ボクシル)は企業のDXを支援する法人向けプラットフォームです。SaaS比較サイト「 BOXIL SaaS 」、ビジネスメディア「 BOXIL Magazine 」、YouTubeチャンネル「 BOXIL CHANNEL 」を通じて、ビジネスに役立つ情報を発信しています。
BOXIL会員(無料)になると次の特典が受け取れます。
- BOXIL Magazineの会員限定記事が読み放題!
- 「SaaS業界レポート」や「選び方ガイド」がダウンロードできる!
- 約800種類の ビジネステンプレート が自由に使える!
BOXIL SaaSでは、SaaSやクラウドサービスの口コミを募集しています。あなたの体験が、サービス品質向上や、これから導入検討する企業の参考情報として役立ちます。
BOXIL SaaSへ掲載しませんか?
- リード獲得に強い法人向けSaaS比較・検索サイトNo.1※
- リードの従量課金で、安定的に新規顧客との接点を提供
-
累計1,200社以上の掲載実績があり、初めての比較サイト掲載でも安心
※ 日本マーケティングリサーチ機構調べ、調査概要:2021年5月期 ブランドのWEB比較印象調査